
Lately for a project I’m involved on (and about which I’ll talk in a later post) I’m studying and reading a lot about User Experience.
I’m not new to the concepts of good UX and I’ve read a lot of articles in the past ten years. What I’ve missed is a comprehensive overview of the subject. A couple of friends suggested me to give this book a try, and I was glad I did.
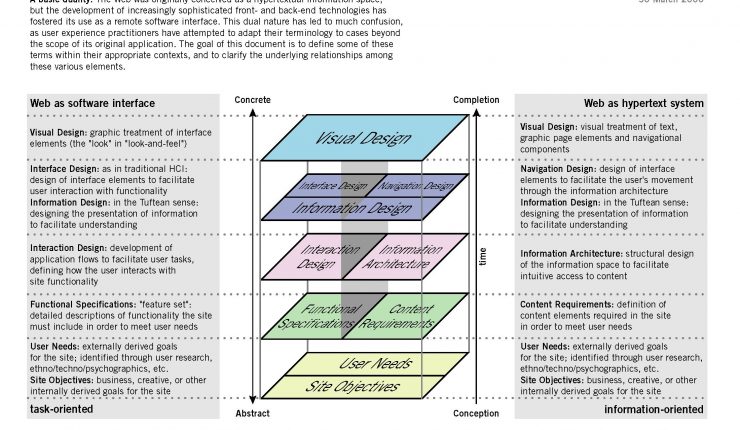
You can sense from the screenshots and the examples that this is an “old” book, but if it weren’t for these aging assets, it could have been written yesterday.
I’m often surprised when something is so well written and explained and yet during our days we keep reinventing it and trying to get the buy-in for processes that should be straightforward in web development. It’s like civil engineers had to always reinvent the way you build a skyscraper!
But enough of my ranting, here are my highlights from the book.
First impression & Brand identity
Not thinking about Brand Identity it’s already a decision about what your Brand Identity will be
Brand identity—a set of conceptual associations or emotional reactions—is important because it’s inescapable. In the minds of your users, an impression about your organization is inevitably created by their interactions with your product.
Who are you?
I think this applies to almost every creative effort: think about who are you creating your product for.
To understand what our users need, we first have to get a sense of who they are. The field of user research is devoted to collecting the data needed to develop that understanding.

Vision & Open mind
I can really relate with this one, working on the same product for ~6 years
When you spend all your time immersed in maintaining an existing product, you can often forget which of your constraints are real, and which are simply products of historical choices.
This is really difficult to do: to keep the original vision in mind on a day-by-day basis, while also keeping an open mind for blind spots
Keep an eye out for feature suggestions that indicate possible shifts in strategy that weren’t apparent during the development of the vision document. Any feature suggestion not in line with the project strategy is, by definition, out of scope.
But if a suggested feature that falls outside the scope doesn’t fit any of the types of constraints above and still sounds like a good idea, you may want to re-examine some of your strategic objectives. If you find yourself revisiting many aspects of your strategy, however, you’ve probably jumped into defining requirements too soon.
Technically correct
And unfortunately, this is also true
[…] programmers would gravitate toward building a system in the way that was most technically efficient without regard to what worked best for users.
But why?
Raise your hands if you’ve been in a strategic meeting when someone asks “Why have we built this feature if no one is using it?”
Creating a successful user experience requires having explicitly defined reasons for every choice you make.
The important stuff™
I’ll just leave this here:
Successful interfaces are those in which users immediately notice the important stuff.
It’s always a matter of deciding what our users will need. If we leave too many options the user will feel confused
One of the biggest challenges of designing interfaces for complex systems is figuring out which aspects the users don’t need to deal with and reducing their visibility (or leaving them out altogether).
No edge cases
Interface design shouldn’t expose edge cases
Good programmers always take into account the most unlikely scenarios (called “edge cases” in programming jargon). […] So programmers are trained to treat every case equally, whether it represents one user or one thousand.
This approach doesn’t work for interface design. An interface that gives a small number of extreme cases the same weight as the needs of the vast majority of users ends up ill-equipped to make either audience happy. […]
A well-designed interface recognizes the courses of action users are most likely to take and makes those interface elements easiest to access and use.
About assumptions
No assumptions: every page should be self-contained
the best approach is to assume that users carry no knowledge with them from page to page. (After all, if a public search engine such as Google indexes your site, any page could be an entry point to your site anyway.)
Conversations
It’s always a two-way conversation
Information design plays a role in interface design problems because the interface must not only gather information from the user, but communicate information to the user as well.
Wireframes
About wireframes
The wireframe, being the place where information architecture and visual design come together, is often a subject of debate and dispute.
The value of wireframes is the way they integrate all three elements of the structure plane: interface design, through the arrangement and selection of interface elements; navigation design, through the identification and definition of core navigational systems; and information design, through the placement and prioritization of informational components. By bringing all three together into a single document, the wireframe can define a skeleton that builds on the underlying conceptual structure while pointing the way forward toward the surface design.
The hard truth
And let’s finish with a question: would you rather have a product that works for you (makes money) and for your users (solves their problems) or a product delivered on time?
Racing toward launch without looking back might have seemed like a good idea back when the launch date was set, but the result is likely to be a product that meets all the technical requirements for the project but doesn’t work for your users. Even worse, by tacking user experience evaluation on at the end, you might end up launching a product that you know is broken but have no opportunity (or money left) to fix.

Leave a Reply